在 VS Code 里用 GitHub Copilot 编写代码
在 AI 加持下的代码助手已经有很多了,如果你使用的是 VS Code,那么推荐安装 GitHub Copilot 来提升编码的效率。GitHub Copilot 为多种语言和各种框架提供支持建议,相信用过后就再也离不开飞一般的体验了。
安装扩展
在左侧点击扩展栏,输入“github copilot”搜索进行安装。或者由此一键安装。
- 强烈建议把 Github Copilot Chat 安装上。
登录与激活
如果之前未在 GitHub 帐户中授权 VS Code,系统将提示你在 VS Code 中登录 GitHub:
如果尚未激活 Copilot 免费试用版,该扩展程序将在 VS Code 中通知你。选择“注册 GitHub Copilot”以激活试用版。
使用 Copilot
一般可以通过右键菜单来使用 Copilot。在编写代码的过程中,Copilot 也会实时进行辅助。
注释
如图,通过注释说明意图,按回车后 Copilot 会为你提供可靠的代码建议。
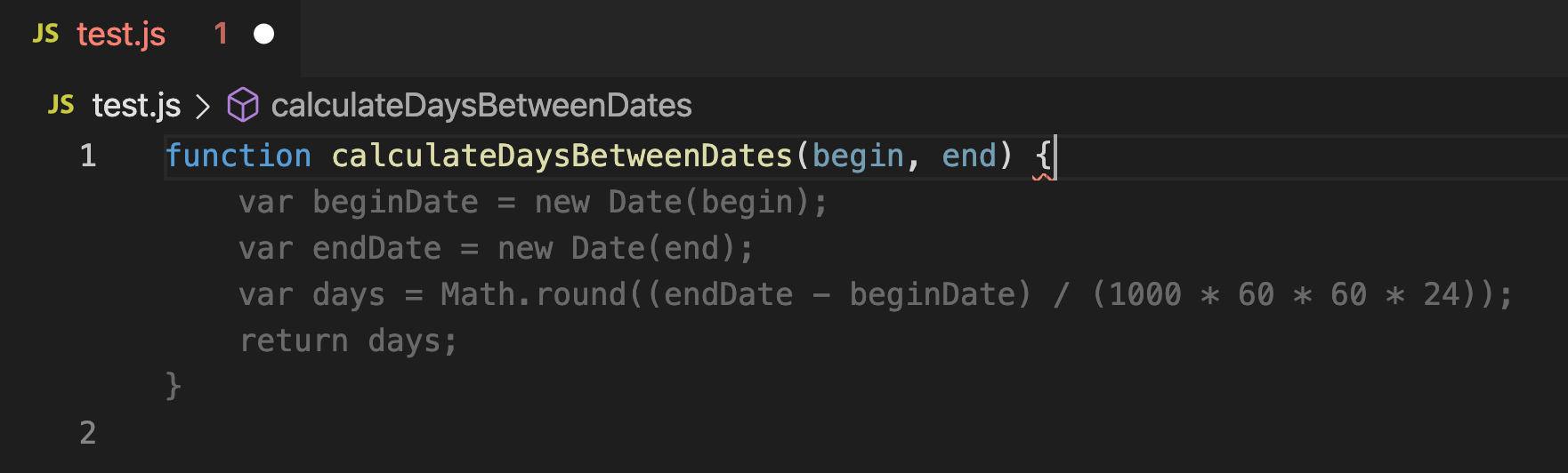
部分代码
当然,你也可以在输入部分代码后,按回车来获取更多的代码建议。
可以使用 Tab 接受整个建议,也可以使用 Ctrl+RightArrow 仅接受部分建议。如果您不想接受任何建议,可以继续键入,Copilot 将在您工作时继续提供建议。
使用 Copilot Chat
键盘快捷键
为了便于使用 chat 视图,可以使用以下几个键盘快捷键:
- ⌃⌘I:打开聊天视图
- ⌘I:呼起 Inline chat
- ⌃L:清除聊天视图
- ⌘↓:将键盘焦点移至聊天视图输入框
@ 与 / 的使用
在聊天对话框中,您可以使用 @ 和 / 来与 Copilot 进行充分的交互。
- @workspace:具有有关工作区中代码的上下文,可帮助你导航它,查找相关文件或类。
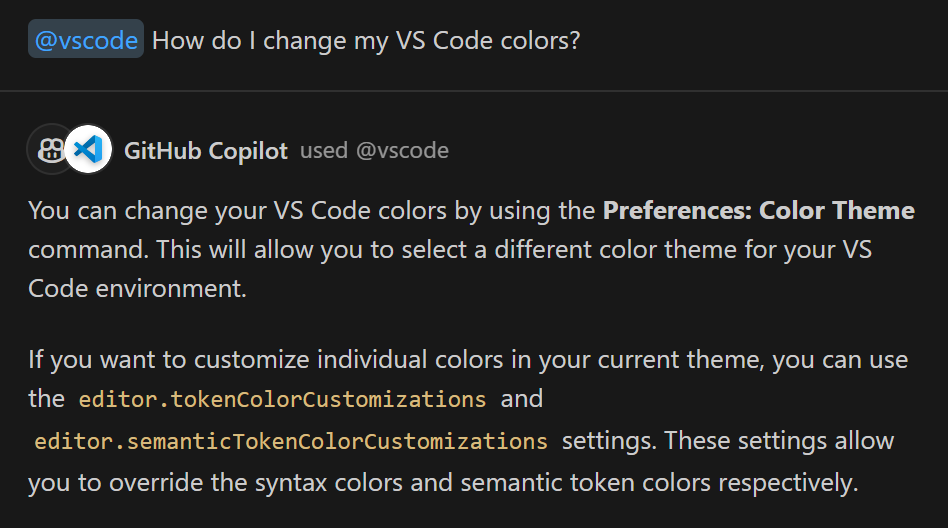
- @vscode:了解 VS Code 编辑器本身中的命令和功能,并可以帮助您使用它们。
- @terminal:包含有关集成终端外壳及其内容的上下文。
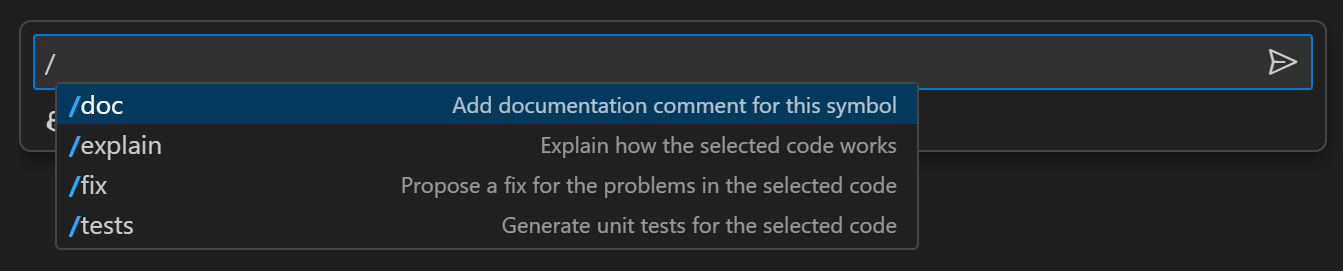
还可以针对特定类型的问题或任务使用 / 命令。
例如 @workspace /explain,可用于要求 Copilot 在打开的工作区的上下文中解释文件或代码选择。
常用的命令有:
- @workspace /explain:分步说明所选代码的工作原理。
- @workspace /fix:针对所选代码中的 bug 提出修复建议。
- @workspace /new:根据自然语言描述创建新项目。
- @workspace /newNotebook:根据描述创建新的 Jupyter Notebook。
- @workspace /tests:为所选代码生成单元测试。
- @vscode /api:有关 VS Code 扩展开发的问题。
- @terminal:解释如何在集成终端中执行某些操作。
除了代理和斜杠命令组合之外,还有用于清除聊天会话或获取帮助等操作的通用斜杠命令。
- /help:打印有关 GitHub Copilot 的一般帮助。
- /clear:清除会话。
# 的使用
若要轻松引用文件,只需在文件名开头添加 # 符号即可。
例如,如果你有一个名为 MyService.cs 的文件,请在聊天中将其引用为 #MyService.cs。 以下是要求解释指定文件中的函数的示例:
生成 Git 提交消息
Copilot 可以帮助您编写 GitHub 提交消息。在源代码管理消息输入框中,选择右侧的闪光按钮,Copilot 将根据挂起的更改创建提交消息。
终端快速修复
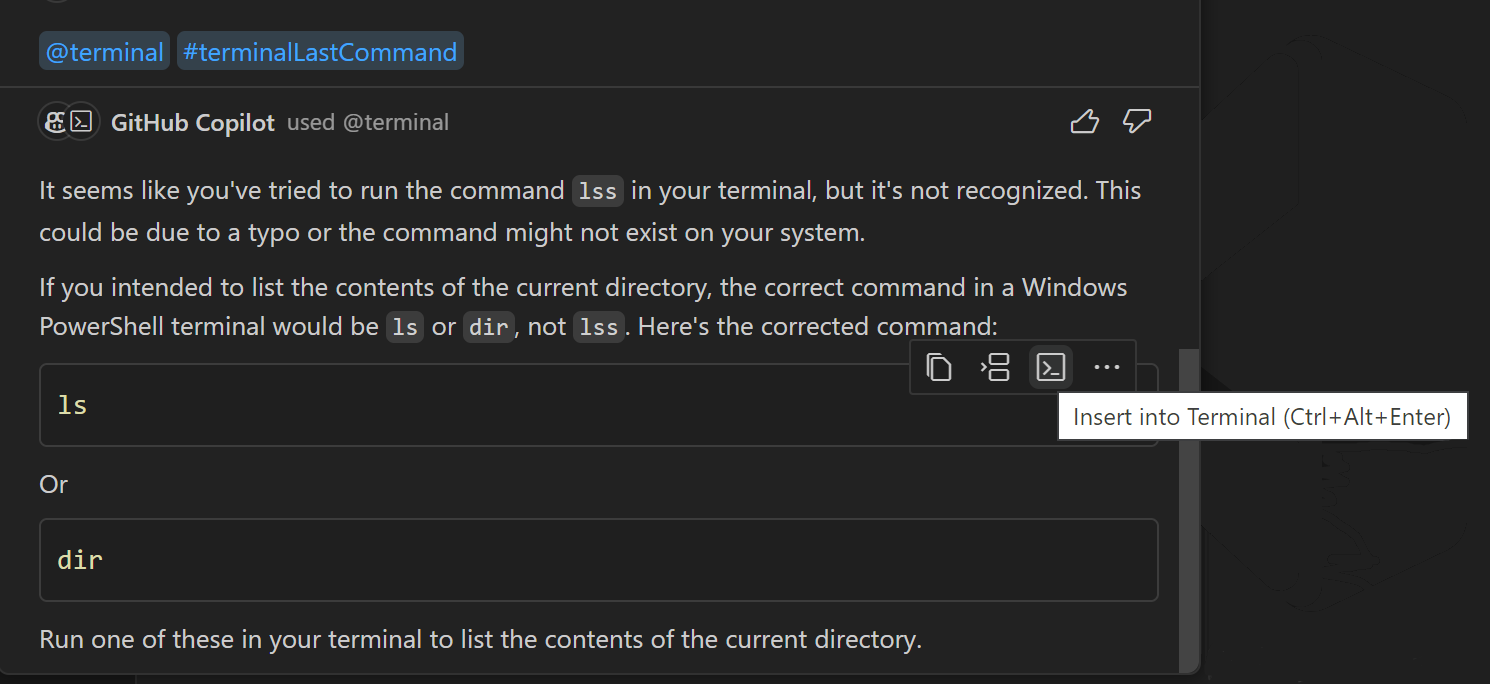
当命令无法在终端中运行时,Copilot 会在终端左侧显示一个闪光点,提供快速修复来解释发生了什么。
选择“Explain using Copilot”将使用 @terminal #terminalLastCommand 自动填充到快速聊天,以帮助更正最后一个终端命令错误。
小结
Github Copilot 为我们提供了一个全新的 VS Code 编码体验,它可以帮助我们更快地编写代码、调试错误、添加注释等等以提高编码效率。多组合运用 @、/ 和 # 指令,可以让 Copilot 提供更丰富和准确的帮助。
- 原文作者:BeanHsiang
- 原文链接:https://beanhsiang.github.io/post/2023-11-27-coding-with-github-copilot-in-vs-code/
- 版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议. 进行许可,非商业转载请注明出处(作者,原文链接),商业转载请联系作者获得授权。